Bei Blog Beiträgen mit viel Text und Inhalts macht es Sinn und WordPress Inhaltsverzeichnis zu erstellen. Mit dem Inhaltsverzeichnis findet dein Besucher direkt, wonach gesucht wird, ohne eine Ewigkeit zu scrollen.
Außerdem hilft dir ein Inhaltsverzeichnis deine Suchmaschinenoptimierung zu verbessern – Google und Co. lieben Inhaltsverzeichnisse! Du kannst ein Inhaltsverzeichnis mit und ohne Plugin zu deinen Beiträgen hinzufügen – Ich zeige dir hier eine Variante ohne Plugin.
In diesem Beitrag erfährst du:
- Vorteile eines Inhaltsverzeichnis in WordPress Beiträgen
- Tutorial: So erstellst du ein Inhaltsverzeichnis ohne Plugin
Keine Lust zu lesen? Hier gehts zum Video Tutorial:
<iframe width="560" height="315" src="https://www.youtube.com/embed/2jrnC9PXpsU" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>Vorteile von einen WordPress Inhaltsverzeichnis
Bessere Navigation und Übersicht
Die Leser deines Beitrags können schnell zu den von ihnen gewünschten Informationen springen, anstatt sich durch den gesamten Beitrag scrollen zu müssen. Das kann auch dazu beitragen, dass sie länger auf dem Blog bleiben und mehr Inhalte lesen.
Struktur und Lesbarkeit
Ein Inhaltsverzeichnis kann auch die Lesbarkeit & die allgemeine Struktur deines Beitrags verbessern. Vor allem wenn ein Beitrag länger ist, kann ein Inhaltsverzeichnis helfen, die Informationen zu strukturieren. So kann der Lesern direkt sehen, was ihn erwartet und ob er in dem Beitrag die Informationen findet, die er sucht.
Suchmaschinenoptimierung
Ein gut optimiertes Inhaltsverzeichnis kann auch dazu beitragen, dass dein Blogbeitrag besser in Suchmaschinen rankt. Suchmaschinen (z.B. Google) bevorzugen gut organisierte und strukturierte Inhalte. Ein Inhaltsverzeichnis ist ein wichtiger Bestandteil davon.
Tutorial: So erstellst du ein Inhaltsverzeichnis in deinen WordPress Beiträgen
1.Schritt: Einlogge dich in deinen WordPress Account ein & klicke in linken Menü auf „Beiträge“
2.Schritt: Wähle einen Beitrag aus, zu dem zu ein Inhaltsverzeichnis hinzufügen möchtest.
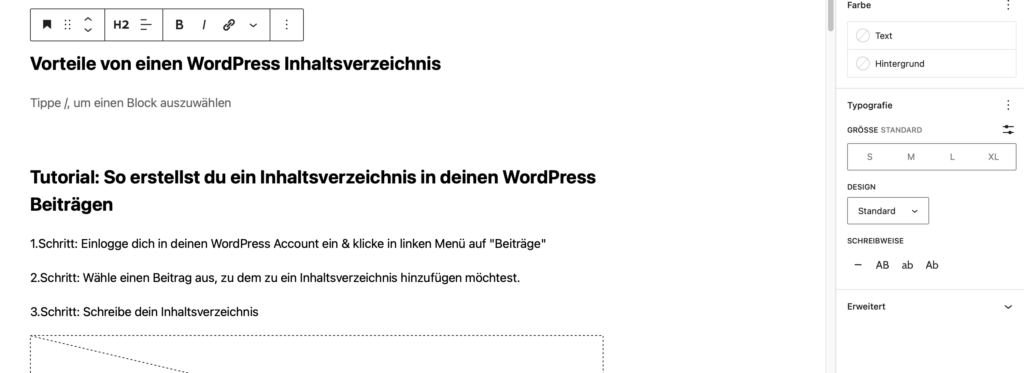
3.Schritt: Schreibe dein Inhaltsverzeichnis

4.Schritt: Klicke auf die Abschnitte (meistens Überschriften), auf die du vom Inhaltsverzeichnis verlinken möchtest.
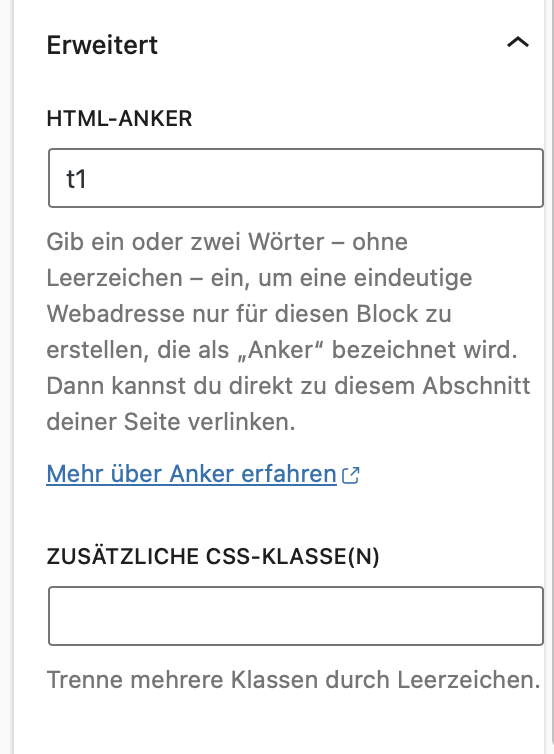
5.Schritt: Klicke im rechten Menü auf „Erweitert“

6.Schritt: Füge einen „HTML Anker“ hinzu. Ich kennzeichne die Abschnitte meistens mit t1, t2, t3, usw. Du kannst hier aber auch ganze Worte oder andere Anker verwenden, die du dir gut merken kannst. Vergebe für jede Überschrift bzw. für jeden Abschnitt einen HTML Anker.

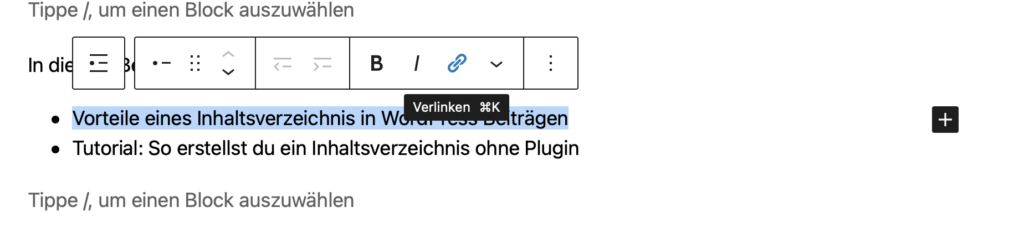
7.Schritt: Wenn alle HTML Anker gesetzt sind gehen wir zurück zum Inhaltsverzeichnis. Jetzt markieren wir den Text im Inhaltsverzeichnis und klicken auf das „Link“ Symbol.
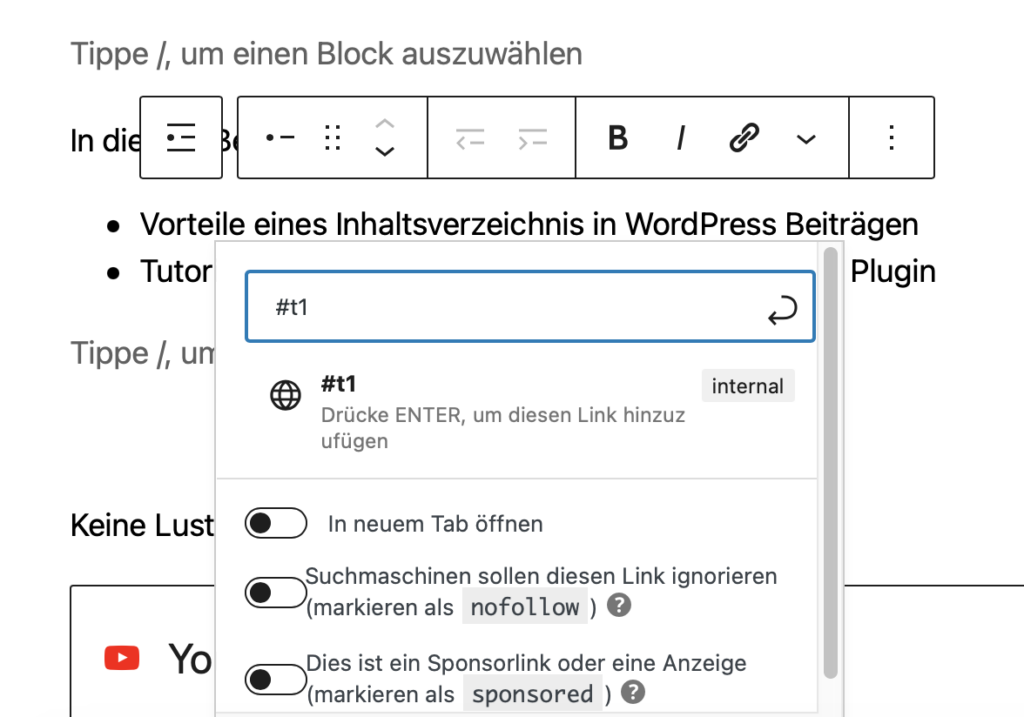
8.Schritt: Im Link geben wir jetzt unseren HTML Anker ein. Wichtig ist, dass wir vor dem Anker einen Hashtag # setzen (z.B. #t1). Dann bestätigst du die Verlinkung mit der Enter-Taste.


9.Schritt: Das Vorgehen wiederholst du jetzt für alle Punkte des Inhaltsverzeichnisses. Wenn alles verlinkst ist kannst du deinen Beitrag veröffentlichen oder aktualisieren.
Diese Tutorials könnten dich auch interessieren:
Redirect WordPress (Showit): Einfache Anleitung zur Umleitung von Seiten und Beiträgen
Die häufigsten Fehler einer DIY Website, die dich Kunden kosten – und Lösungen!
SEO Basics erklärt: Suchmaschinen-Optimierung für Einsteiger
Showit Web Builder: Besser als Elementor, Divi, Squarespace & Co.?
ThriveCart - DIE Alternative zu Digistore24, ablefy (elopage) & Co.
Die beliebtesten Beiträge zu Website, Marketing & Business-Tools!
SEO
Design
Website
Business