In den letzten zwei Jahren als Webdesignerin habe ich mit meiner „Website Review“ über 30 DIY Websites analysiert und den Website-Besitzern Feedback gegeben, was verbessert werden kann. Es gibt Fehler, die immer wieder auftreten und die sich ganz einfach vermeiden lassen! Einige Fehler passieren selbst erfahrenden Webdesignern, andere Fehler finden sich hauptsächlich auf DIY Websites.
Und ja, viele diese Fehler habe ich am Anfang auch gemacht! Also mach es besser als ich zu Beginn 😉
Es gibt einige Fehler die du unbedingt vermeiden solltest, um deinen Website Besucher ein einwandfreies Nutzererlebnis zu verschaffen, und damit deine Website auch ihr Ziel erreicht.
Aber mach dir keine Sorgen! Auch wenn du auf deiner Website einige dieser Fehler finden solltest – es lässt sich alles beheben! Mit den gezeigten Tipps, Tricks und Lösungsvorschlägen kannst du deine Website im Handumdrehen selbst optimieren!
Über diese DIY Website Fehler geht es in diesem Beitrag:
- 01 | Keiner weiß worum es auf deiner Website geht
- 02 | Deine Website hat kein klares Ziel
- 03 | Du sprichst nur über dich
- 04 | Zu wenig Kontrast
- 05 | Zu viel Fließtext
- 06 | Zu viele verschiedene Stile & schwer zu lesender Text
- 07 | Keine Mobile Optimierung
- 08 | Das Auge wird nicht geführt
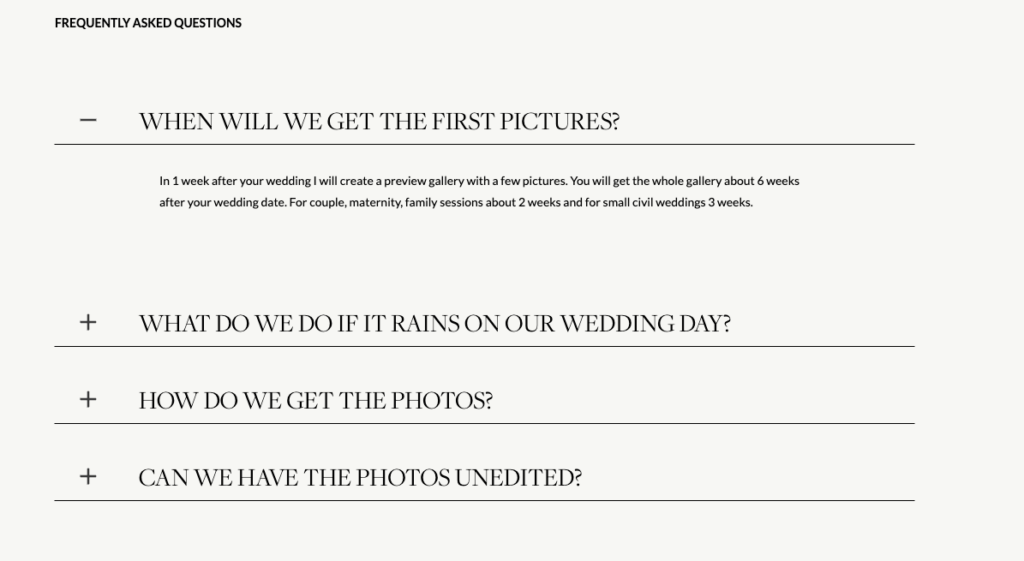
- 09 | Fehlende Anzeigefunktionen
- 10 | Deine Website wird nicht gefunden
- Individuelles Feedback inkl. Umsetzungsplan für dich!
- Erstelle eine überragende Homepage, die deinen Besucher in einen Kunden verwandelt! [0 € Download]
01 | Keiner weiß worum es auf deiner DIY Website geht
Diesen DIY Website Fehler machen vor allem Business Starter, die selbst noch nicht ganz wissen, was sie überhaupt anbieten möchten. Dein Website Besucher muss in den ersten 3 Sekunden wissen, ob du ihm bei seinem Problem helfen kannst. Wenn dein Besucher nicht weiß, was du anbietest, wen du bei welchem Problem hilfst und wie er mit dir arbeiten kann, ist dein potenzieller Kunde schon wieder weg und schaut sich auf der Seite einer deiner Konkurrenten um.
Die Lösung für mehr Klarheit
Werde dir darüber klar, was du anbietest (und was nicht). Definiere deine Zielgruppe und hab keine Angst davor, nicht für alle die richtige Lösung zu haben. Du bist eine Expertin auf deinem Gebiet, und kein „Grusch-Laden“ der alles, für jeden anbietet!
Deine Home Seite sollte ganz oben im „above the fold“ Bereich (also in dem Bereich, der ohne scrollen sichtbar ist) folgendes beinhalten:
- Dein Mission Statement (Welches Problem löst du? Für wen? Und wie?)
- Ein klarer Call to Action ( = Handlungsaufruf)
Beispiel einer Yoga Lehrerin:
Untertitel: Yoga Kurse Stuttgart
Überschrift: Entspannende Yoga Kurse für gestresste Mütter, damit sie wieder 100 % für ihre Kinder geben können!
Call to Action: Jetzt kostenloses Probetraining buchen und entspannen!
Du möchtest einen Fahrplan für deine Homepage? [0 € Workbook Download]
Erstelle eine ansprechende und überzeugende Home-Seite! Lade dir jetzt deine konvertierende Homepage-Vorlage für 0€ herunter!
02 | Deine DIY Website hat kein klares Ziel
„Welches Ziel soll meine Website schon haben? Ich brauche eine Website, weil man das so macht und die soll halt schön aussehen..“ Das hört man ganz oft wenn es um das Thema „Ziele“ geht.
Deine DIY Website sollte immer ein vorher definiertes Ziel haben – im optimal Fall ein Ziel, das messbar ist! Möchtest du mehr Website Aufrufe? Soll deine Website deine digitalen Produkte für dich verkaufen? Sollen potenzielle Kunden ein Erstgespräch vereinbaren? Möchtest du Newsletter-Anmeldungen? Oder ist dein Ziel ein ganz anderes?
Ohne ein klares Ziel ist es schwer einen Aufbau festzulegen, eine Strategie und eine Struktur für die Herangehensweise zu erstellen. Und wenn es keine Strategie und keine Struktur gibt, wird deine Website im besten Fall durchschnittlich abschneiden – denn eigentlich „brauchst oder möchtest“ du ja keine Website, wenn sie dich nicht bei irgendetwas unterstützen soll.
Die Lösung für ein klares Ziel
Werde dir darüber bewusst, warum du eine Website haben möchtest. Was soll deine DIY Website für dich übernehmen bzw. bei welchen Aufgaben soll dich deine Website unterstützen?
Mögliche Ziele, die dein Website Besucher ausführen soll, wären: Newsletter-Anmeldung, Kaufen von Produkten, ein Erstgespräch vereinbaren, Blog lesen, sich über ein Thema informieren, etc.
03 | Du sprichst nur über dich
Wenn du eine Personal Brand aufbauen möchtest, geht es natürlich auch auf deiner Website um dich und deine Expertise. Aber ganz egal ob Personal Brand oder „normales“ Unternehmen – im Kern geht es um deinen Kunden, und wie deine Lösung ihm bei seinem Problem hilft.
Erwähle nicht über Seiten wer du genau bist, wie deine Kindheit war und dass du in der Realschule der Klassenclown warst – das sind höchstens ein paar witzige Fakten für den „Fun Facts“-Bereich.
Oft sehe ich auf den „About“ Seiten ellenlange Fließtexte, die sich kein Mensch jemals durchlesen wird (Sorry für die harte Wahrheit). Konzentriere dich lieber auf deinen potenziellen Kunden, sein Problem und deine Expertise. Zeige deinem Website Besucher auf, wann du für ihn die richtige Wahl bist. Bestärke deine Expertise mit Kundenstimmen oder zeige deine Arbeiten mit aussagekräftigen Bildern.
Die Lösung für erfolgreiche DIY Website Texte
Frage dich beim Schreiben deiner Texte: Hilft diese Information meinem potenziellen Kunden weiter? Schaffe ich damit eine emotionale Verbindung? Kann ich darüber meine Werte transportieren? Wird im Text vermittelt, dass ich die beste Wahl für meinen Wunschkunden bin? Komme ich hier schnell auf den Punkt, oder muss mein Besucher eine halbe Seite lesen, um alles verstehen zu können?
Die Texte deiner Seite sind essenziell für den Erfolg deiner Website. Hierfür müssen die Texte weder extrem lang, noch umfangreich sein. Versuche mit möglichst wenigen Worten deinen Besucher zu beschreiben, dass du der richtige Ansprechpartner bist, wenn XY das Problem ist.
04 | Zu wenig Kontraste
Kann man auf deiner Website wirklich alles lesen? Auch wenn jemand eine eingeschränkte Sehfähigkeit hat? Häufig sieht man auf Websites Pastellfarben oder Abschnitte mit einer Hintergrundfarbe, die sich kaum von der Helligkeit der Textfarbe abhebt. Für einige Menschen ist es schwer Texte mit wenig Kontrast zu lesen.
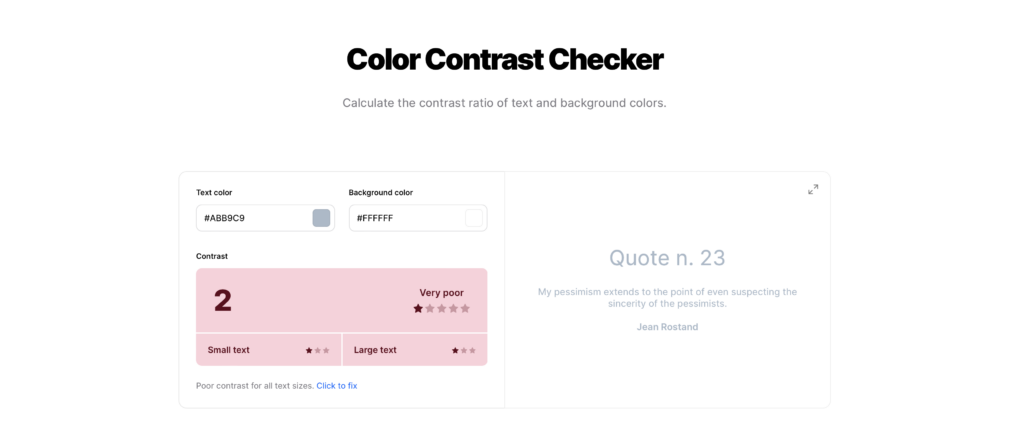
Mit diesem Tool kannst du die Zugänglichkeit deiner Farben testen!
Der Wert sollte mindestens bei 5 liegen, dann ist der Kontrast ausreichend. Besser wäre noch ein Wert von 8 – 21. Liegt der Wert hingegen nur bei 1 – 4, dann solltest du schleunigst was ändern! Denn deine Website schließt hier vor allem Sehbehinderte Menschen aus – und auch alle anderen können Schwierigkeiten haben, deine Texte zu lesen.

Die Lösung für mehr Kontrast auf deiner Website
Teste die Farben deiner DIY Website. Wie schneiden sie beim Color Contrast Checker ab? Wenn sie zu schlecht zu lesen sind, ändere deine Farbpalette etwas ab und nutze Farben, die für eine bessere Lesbarkeit sorgen! Bitte teste auch deine neuen Farben mit dem Tool, bevor du sie veränderst 😉
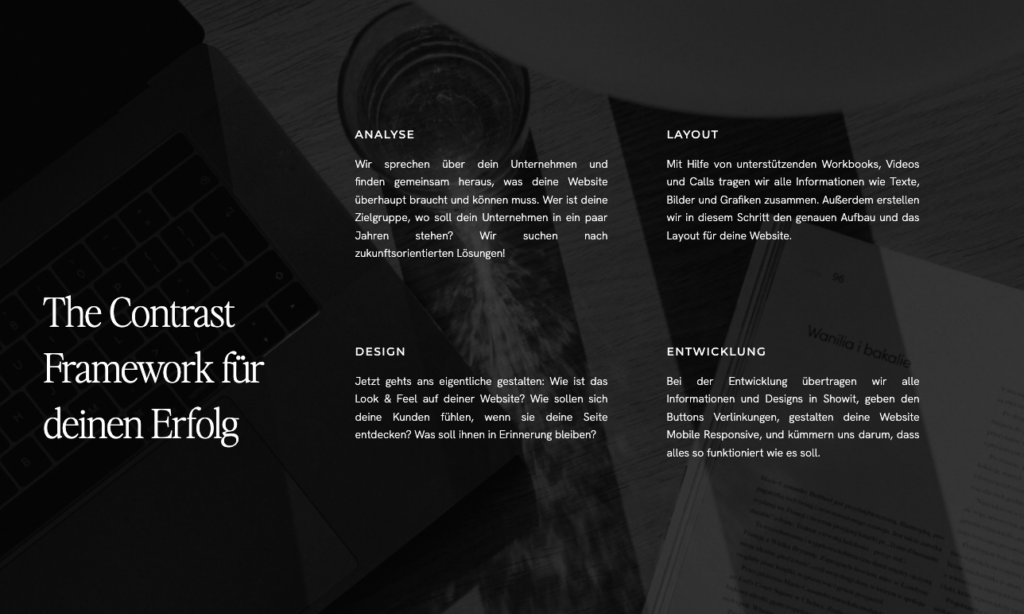
05 | Zu viel Fließtext
Kennst du das Gefühl vom Text erschlagen zu werden? Das habe ich häufig bei DIY Websites, die ihre Inhalte nicht strukturieren, sondern stumpf in einem Fließtext herunter schreiben. Naja, so schlimm ist es jetzt meistens auch nicht. Aber Abschnitte die viel Text beinhaltet müssen optisch schon strukturiert werden, damit das Auge des Lesers dem ganzen gut folgen kann (hierzu gibst bei Punkt 8 noch mehr Infos). Konzentriere dich bei deinen Texten auf Mehrwert und Information, statt einfach nur Textboxen zu füllen. Welche Infos helfen deinen Website Besucher weiter? Welche Texte helfen dir, das Ziel deiner Website zu erreichen?
Die Lösung bei zu viel Fließtext auf deiner DIY Website
Teile deine Texte in kleine Häppchen. Mache dir zu folgenden Punkten Gedanken: Was gehört zusammen? Welche Informationen machen an welcher Position am meisten Sinn? Wie kannst du wichtige Stellen hervorheben? Durch welche Elemente kannst du deinen Text auflockern und unterstützen?


06 | Zu viele verschiedene Stile & schwer zu lesender Text
Wie schon bei Punkt 5 erwähnt sollte dein Text visuell strukturiert sein, um möglichst einfach gelesen werden zu können. Hier spielen aber noch weitere Punkte mit rein, der Schriftstil und die Schriftgröße.
Dein Text sollte sowohl am Desktop, als auch am Tablet und am Smartphone gut lesbar sein. Die Schriftgröße ist abhängig von der Schriftart die du für deine Website gewählt hast – mache sind grundsätzlich größer, andere wiederum kleiner. Generell sollte die Größe von Fließtext am Desktop zwischen 14 px und 18 px liegen, je nach Schriftart. Achte außerdem auf einen passenden Abstand zwischen den Zeilen, um die Lesbarkeit zu verbessern.
Du solltest dich außerdem auf maximal 3 verschiedene Schriftstile beschränken, sonst kann es chaotisch wirken! Die Auswahl der Schriftkombinationen spielt auch eine wichtige Rolle. Wie harmonieren die Schriften miteinander? Stehen die Schriftstile in Konkurrenz zueinander, oder ergänzen sie sich?
Die Lösung bei schwer lesbaren Texten
Wähle gut lesbare Schriften, und passe die Größe und den Zeilenabstand an, sodass alles gut lesbar ist. Hebe wichtige Elemente visuell hervor, zum Beispiel durch fettgedruckt oder eine andere Farbe. Beschränke dich außerdem auf maximal drei Schriftarten, die gut miteinander harmonieren.
07 | Keine Mobile Optimierung
Wie sieht deine Website am Smartphone aus? Funktionieren alle Links? Sind Texte abgeschnitten? Wie viel Raum nehmen die Bilder ein? Ist auch hier alle gut lesbar? Fragen über Fragen! Und die solltest du alle beantworten können.
Die Mobile Optimierung deiner Website ist heutzutage wichtiger den je! Viele deiner Besucher werden deine Website über ihr Smartphone besuchen, besonders wenn du auf Instagram aktiv bist und einen Link in deiner Bio hast. Wo führt dieser Link den Nutzer hin? Direkt auf die Homepage? Oder zu einer separaten Link-Seite? Oder nutzt du sogar ein Drittanbietertool wie LinkTree oder Milkshake?
Die Mobile Ansicht deiner Website ist mindestens genauso wichtig, wie die Desktop Ansicht. Deswegen passe die Schriftgrößen, Zeilenabstände, Bilder und Abschnitte auf die Smartphone Ansicht an. Bei Showit kannst du deine Mobile Website zum Beispiel komplett unabhängig von der Desktop Variante gestalten!
Die Lösung für Mobile Optimierung
Besuche deine eigene Website am Smartphone. Wie sieht deine Webseite hier aus? Ist alles gut lesbar? Sind Elemente verdeckt? Welche Größe haben die Bilder? Ist die Nutzung intuitiv? Muss der Nutzer ewig scrollen, um an sein Ziel zu gelangen? Beantworte die Fragen für dich und versuche Verbesserungen vorzunehmen!
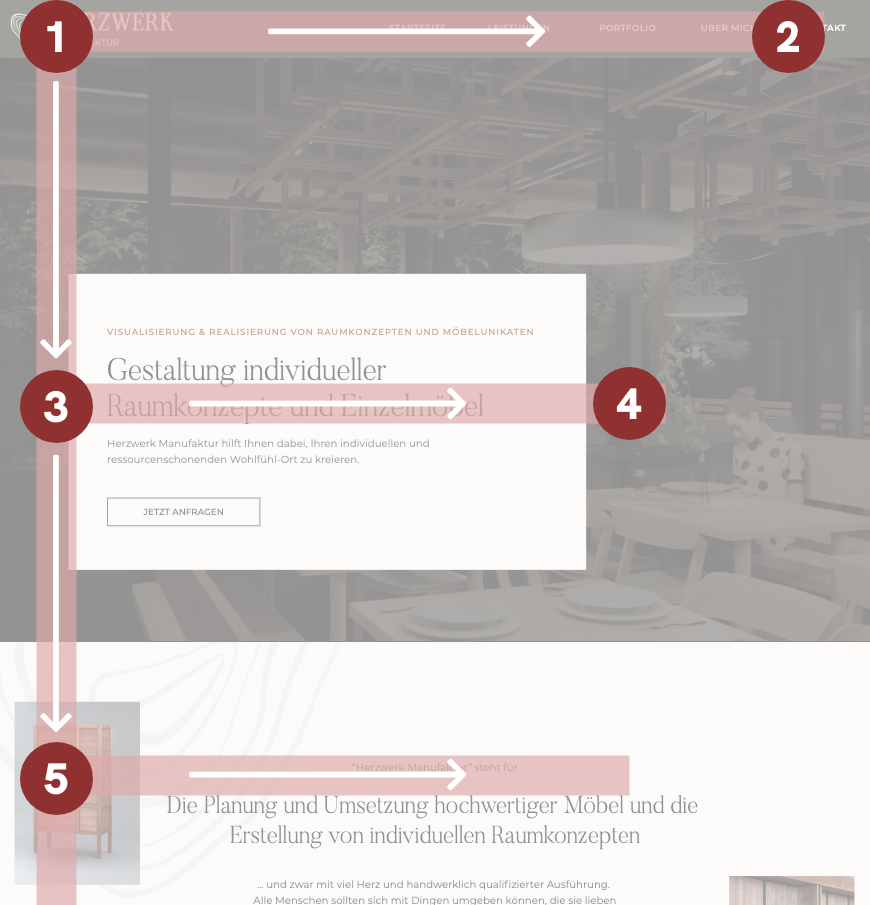
08 | Das Auge wird nicht geleitet
Wohin leitest du das Auge deines Website Besuchers? Oder denkst du dir gerade „Hmm.. der kann ja hinsehen wo er möchte..“ Falsch! Du solltest dir darüber Gedanken machen, wo landet der Blick als erstes, wo als zweites. Welche Informationen sind an dieser Stelle? Macht diese Reihenfolge für deine Website Sinn? Wird der Blick durch störende Elemente unterbrochen? Stehen die Gestaltungselemente in Konkurrenz zueinander? Ist der Besucher vielleicht komplett überfordert, wo er als nächstes hinblicken soll?
Vielleicht hast du schon mal was vom sogenannten „F-Pattern“ gehört. Ein F-Pattern bezieht sich auf das Verhaltensmuster von Benutzern beim Betrachten von Websites. Es beschreibt, wie die Augen des Benutzers beim Scannen von Inhalten auf einer Website typischerweise wandern.
Das F-Pattern erhält seinen Namen aufgrund der Form, die die Bewegungen der Augen des Benutzers beim Lesen von Inhalten auf der Website bilden. Das F-Muster ist für die Erstellung von Websites wichtig, da es hilft, die wichtigsten Informationen auf einer Website so zu platzieren, dass sie von den Benutzern schnell und einfach gefunden werden können. Zum Beispiel sollten wichtige Informationen, wie der Call-to-Action-Button oder das Mission Statement, im oberen Abschnitt und in der Mitte der Seite platziert werden, um sicherzustellen, dass der Besucher sie leicht finden kann.
Die Lösung um das Auge auf deiner Website zu leiten
Hilf deinem Website Benutzer sich gut zurechtzufinden, indem du dir Gedanken macht, wie dessen Augen auf der Webseite geleitet werden. Wird der Fluss durch störende Elemente unterbrochen, oder sind wichtige Informationen nicht sofort sichtbar? Ordne Elemente so an, dass das Auge gut geleitet wird.

09 | Fehlende Anzeige-Funktionen
Anzeige-was? Anzeige-Funktionen kennst du garantiert aus deinem Alltag! Zum Beispiel von Schaltern die eine bestimmte Farbe oder ein Symbol haben. Durch Knöpfe, Pfeile oder die Blinker eines Autos die anzeigen, wo der Fahrer hinmöchte (jedenfalls meistens..).
Auch auf unserer Website gibt es Anzeige-Funktionen, die dem Besucher zeigen, wo er klicken soll. So weisen Buttons auf eine Klick-Funktion hin. Ein Textabschnitt der Blau und unterstrichen ist, zeigt uns einen Link im Text. Und so weiter. Zeigst du deinen Besucher, wo er oder sie klicken soll? Oder muss der Besucher deiner Website raten?
Die Lösung für Anzeige-Funktionen
Werde dir über die verschiedenen Elemente bewusst, die wir kennen und erkennen können. Verwendest du Buttons in auffälligen Farben? Zeigst du dem Besucher auf, wo er klicken kann? Überprüfe ob die Anzeige-Funktionen deiner Website richtig gewählt sind!


10 | Deine Website wird nicht gefunden
Kann deine Website überhaupt in Google auftauchen? Also wurde sie indexiert, oder ist es gar nicht möglich, dass du in den Suchergebnissen auftauchst? Das kannst du ganz einfach testen! Gib in der Google Suche folgendes ein: site:https://creativecontrast.education (hier setzt du natürlich deine Domain ein!). Danach kannst du sehen, welche Seiten von Google indexiert wurden. Taucht überhaupt nichts auf? Dann kannst du deine Seite manuell über die Google Search Console indexieren lassen.
Wenn du deine Website gerade erst veröffentlicht hast, kann es auch einfach ein bisschen dauern, aber den Prozess kannst du über die Google Search Konsole beschleunigen!

Die Lösung, wenn Google deine Website nicht findet
Teste ob deine Seite gefunden wird. Wenn nicht – erstelle dir ein Konto bei Google Search Console, füge deine Website hinzu und lade die Sitemap hoch. Je nach Website Builder ist die Vorgehensweise an die Sitemap zu kommen unterschiedlich. Suche hierzu einfach in einer Suchmaschine deiner Wahl z.B. „Wix Sitemap“, „Showit Sitemap“, etc.
Dieser Blogbeitrag enthält unbezahlte Werbung, da Produkt, Programm oder Markennennungen erfolgen. Ich wurde für diesen Beitrag nicht beauftragt oder bezahlt.
Die häufigsten Fehler einer DIY Website, die dich Kunden kosten – und Lösungen!
SEO Basics erklärt: Suchmaschinen-Optimierung für Einsteiger
Showit Web Builder: Besser als Elementor, Divi, Squarespace & Co.?
ThriveCart - DIE Alternative zu Digistore24, ablefy (elopage) & Co.
Die beliebtesten Beiträge zu Website, Marketing & Business-Tools!
SEO
Design
Website
Business