Showit ist eine tolle Plattform um eine individuelle Website zu erstellen! Hier erfährst du, wie du einen Showit Header erstellen und auf deine Bedürfnisse anpassen kannst!
In diesem Video zeige ich dir, wie ich meinen Showit Header erstellt habe und wie du deinen ganz eigenen Showit Header erstellen kannst!
Guck dir am besten das Video an, da erzähle ich dir alles Schritt für Schritt!
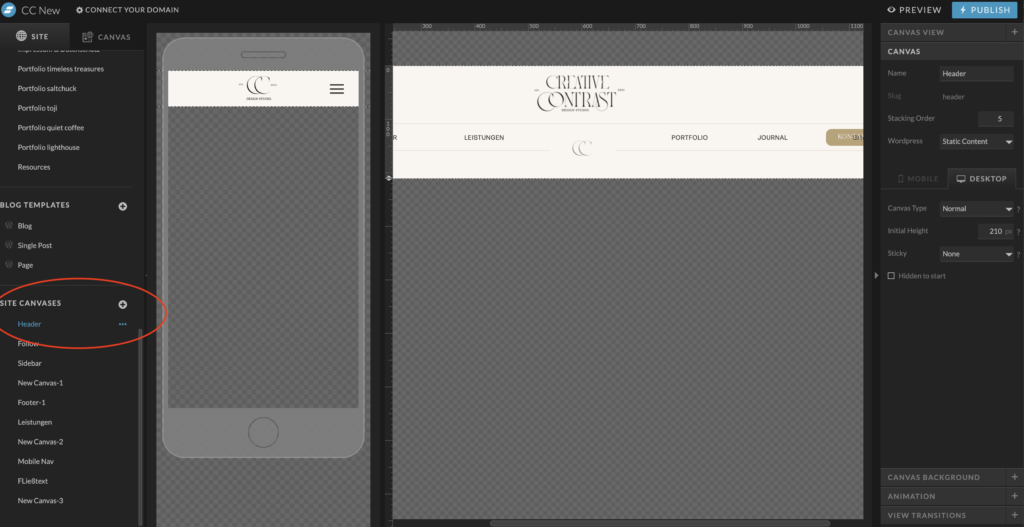
1. Lösche die Showit Vorgaben oder erstelle ein neues site canvas
Als Erstes löscht du am besten alle Blöcke, die in dem Showit Standard Template zu finden sind. Alternativ kannst du die Textblöcke auch behalten und deine eigenen Menü Seiten eintragen.
Wenn du den Showit Header nicht löschen möchtest, kannst du auch ein neues Site Canvas erstellen, auf welchem du arbeiten kannst!

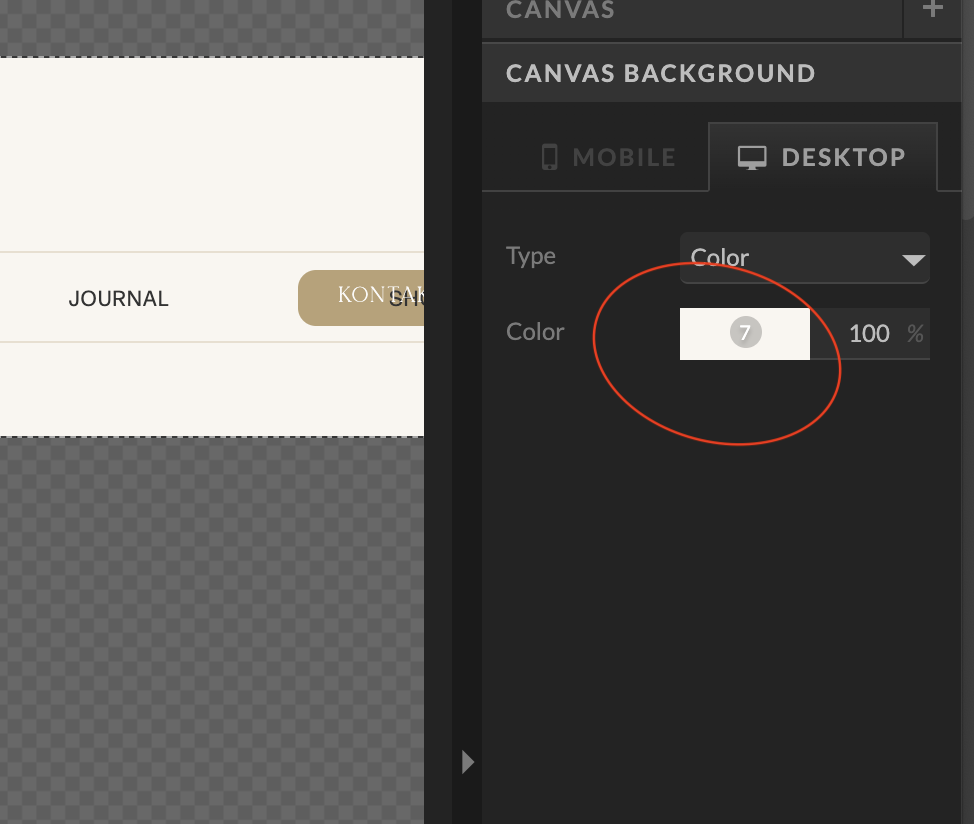
2. Hintergrundfarbe festlegen
Lege als nächstes deine Hintergrundfarbe fest, in dem du im Menü auf der rechten Seite auf Canvas Background klickst.
Hier kannst du zwischen Farbe, Bild, Video und keinem Hintergrund wählen.
Für den Header empfehle ich dir eine Farbe zu wählen.

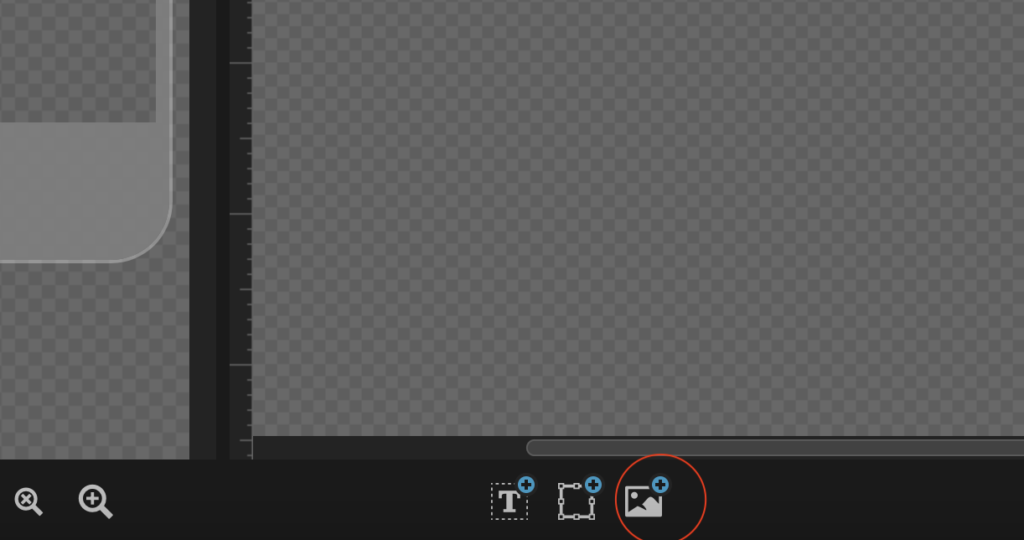
3. dein Logo in den Showit Header einfügen
mit einem Klick auf die Media Library kannst du dein Logo einfügen.
Lade hier eine PNG Datei (mit transparenten Hintergrund) deines Logos hoch und füge sie in den Header ein.
Das Logo kannst du ganz einfach skalieren.
Sollte ein Teil des Logos nicht sichtbar sein oder vom Rand verdeckt werden, klicke auf der rechten Seite auf „Image“ und dann auf „resize to aspect ratio“. Jetzt ist das Bild wieder in den ursprünglichen Proportionen zu sehen!


4. Textblöcke für Menü erstellen
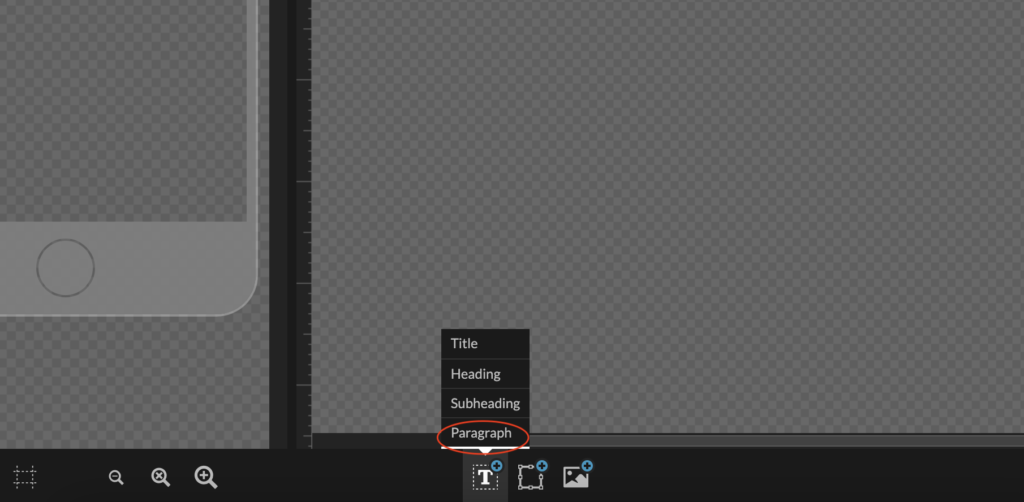
Um Textblöcke zu Erstelen, klicke unten in der Mitte auf das Textsymbol und wähle Paragraph.
Jetzt kannst du deine Textblöcke für das Menü erstellen, falls du die vorherigen Vorgaben gelöscht hast.
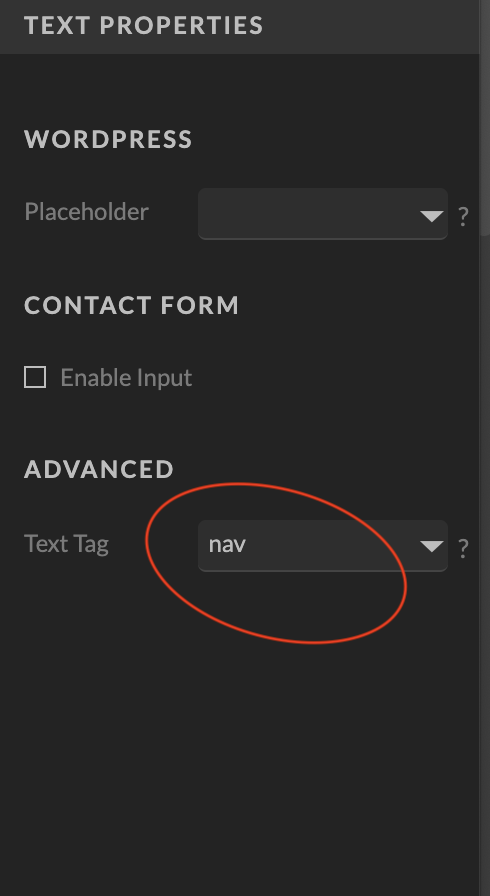
Wähle für die Textblöcke im rechten Menü bei „Text Properties“ im Text Tag „nav“ aus.


5. Schriftstil festlegen
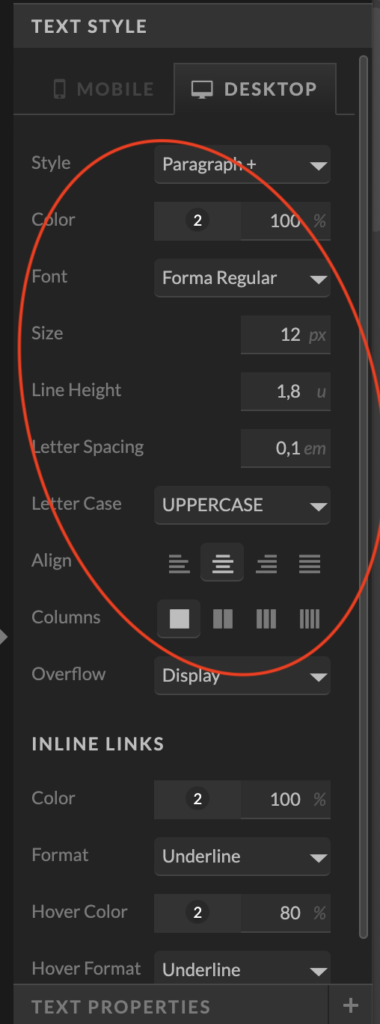
Lege den Schriftstil im rechten Menü unter „Text Style“ fest.
Wenn du den Stil für einen Menütext festgelegt hast, kannst du diesen mit stg + c und shift + stg + v einfach auf die anderen Blöcke anwenden.

6. Locking & Click Actions
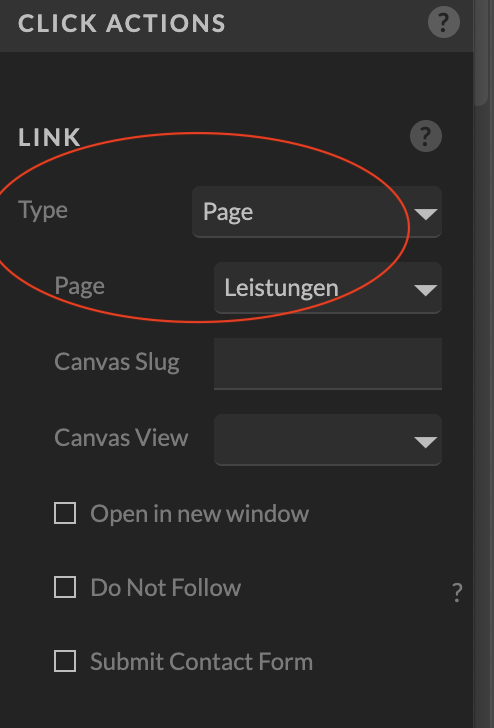
Jetzt musst du für den Text noch die Links festlegen. Klicke hier auf „Click Actions“. Wähle als Type „Page“ aus und wähle bei Page die gewünschte Seite aus, auf welche du verlinken möchtest.
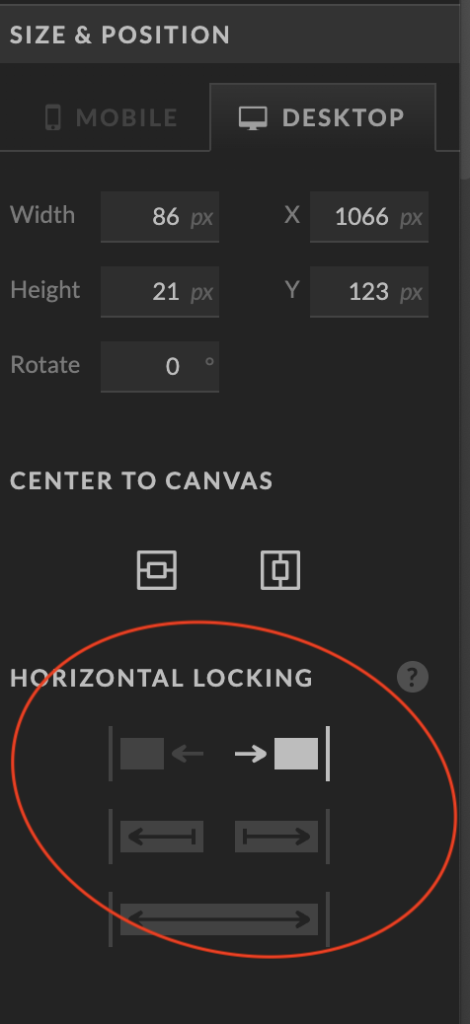
Soll dein Menü rechts oder links fixiert sein, dann kannst du bei „Size & Position“ unter Horizontal Locking deine geschünschte Einstellung vornehmen


7. Showit Mobile Header anpassen
Jetzt musst du den Header noch auf der mobilen Version anpassen, sonst ist das ein Chaos ?
Du möchtest wissen, wie du ein Drop-Down Menü in Showit erstellen kannst?
Guck dir mal diesen Beitrag an!
Du möchtest deine eigene Showit Website erstellen? Hier kommst du zu Showit!
Dieser Blogbeitrag enthält unbezahlte Werbung, da Produkt, Programm oder Markennennungen erfolgen. Ich wurde für diesen Beitrag nicht beauftragt oder bezahlt.
Dieser Blogbeitrag enthält Affiliate Links. Wenn du etwas über diesen Link kaufst, werde ich mit einer Provision beteiligt. Für dich entstehen dabei keine Mehrkosten. Wo, wann und wie du dein Produkt kaufst, bleibt natürlich dir überlassen.
Die häufigsten Fehler einer DIY Website, die dich Kunden kosten – und Lösungen!
SEO Basics erklärt: Suchmaschinen-Optimierung für Einsteiger
Showit Web Builder: Besser als Elementor, Divi, Squarespace & Co.?
ThriveCart - DIE Alternative zu Digistore24, ablefy (elopage) & Co.
Die beliebtesten Beiträge zu Website, Marketing & Business-Tools!
SEO
Design
Website
Business